
In the next step, I proofread my article again.
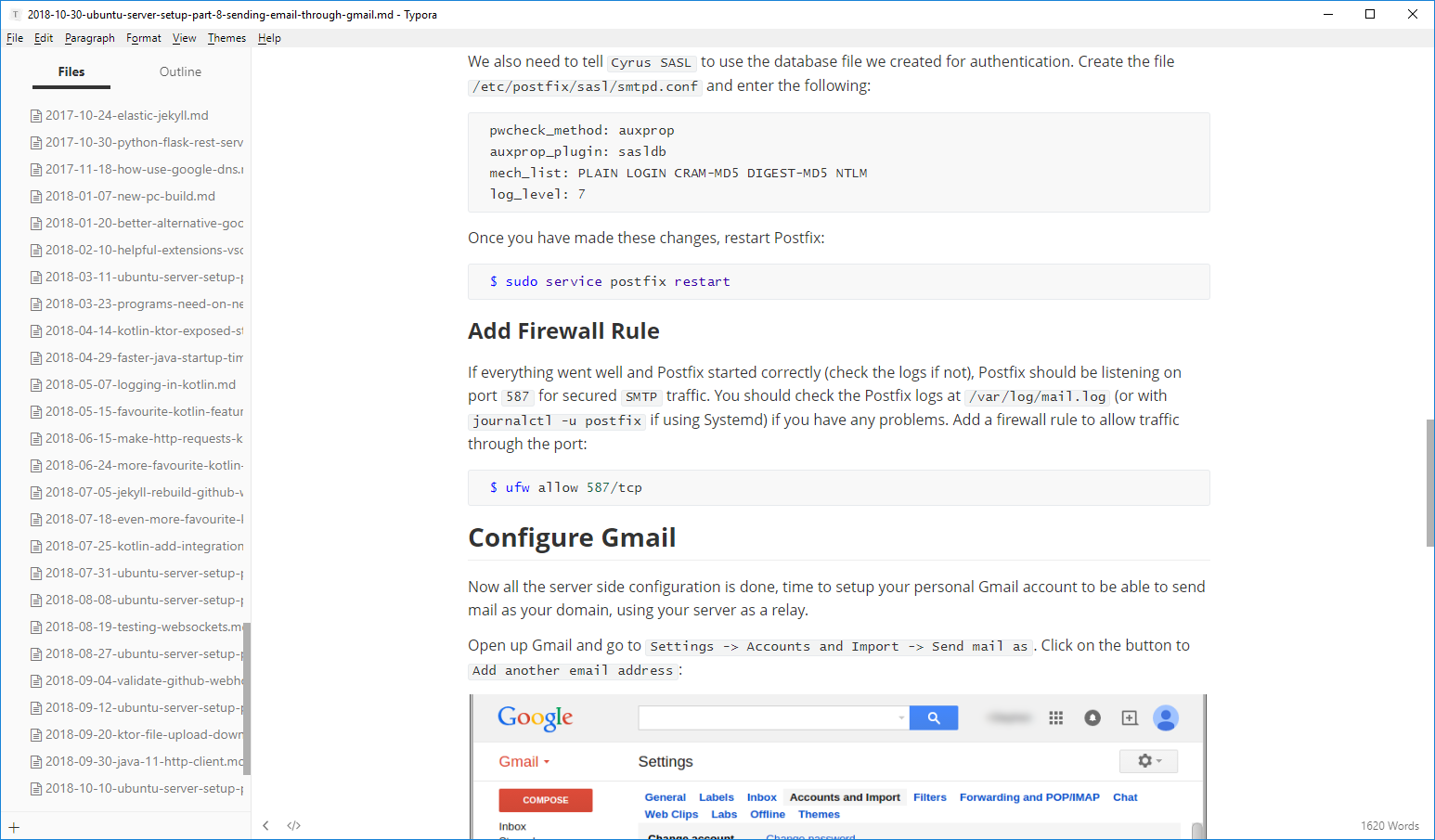
Typora customization for code code#
There is even an unofficial VS Code extension for Grammarly worth checking out! Grammarly is a service, which checks the spelling of your texts and gives you advice concerning your grammar.įurthermore, it tells you how your text sounds and even suggests you different words or phrases based on your audience.
Typora customization for code free#
Therefore, a heavy-weight IDE is not necessary.īonus: All functionalities provided by VS Code are free - for everyone.įurthermore, its set of third-party extensions is growing rapidly. However, the supporting material for my articles is mostly pretty small. I use P圜harm mainly for big Python projects as it is better in that regard (at least in my humble opinion). VS Code is much more light-weight than P圜harm. Typically, I use VS Code to create the supporting material for my articles. The source code is not only tested but also shared via GitHub.

When I write technical articles, source code is usually included, too. Yet, the keybindings are not as natural as the ones from Typora and it seems like I need to spend some more time getting my hands on it. The major advantage that I see is that it is open-source, so it is easier to write custom extensions if needed. Recently, I discovered Mark Text, which seems a nice alternative to Typora. Markdown code is directly rendered, so you do not have a split-view like in Visual Studio Code (VS Code). What I like most about it is its simplicity. It is a free markdown editor, which is available for all major operating systems. The syntax is not only easy but less distracting than LaTeX.įurthermore, it is easier to integrate into publishing processes than Microsoft Word documents. Let's start with the number one tool: The editor.Īs many publishing platforms these days support writing articles in markdown as well, it is just natural to write your articles in it.

In this short article, I want to share my technical setup with you and introduce you to the fairly simple review process I established for myself. The advantage of writing technical articles is not only the chance to share your knowledge with others but in particular, it deepens your understanding of a certain topic since you cannot explain what you haven't understood.


 0 kommentar(er)
0 kommentar(er)
